There are thousands of Dashboard apps out there, each of them with thousands of integrations, plus Zapier. Yet when I needed to See a funnel chart of users flowing from Mailgun to Unbounce to my app, there was simply no way. And I'm sorry - I am not going to learn your special API just to show a simple chart, come on..
Naturally - I made that service. It's called Bashboard. Since you can just bash any data from any source with POST requests and it'll generate charts for you on the go.
Overview
There is no setup required to start using Bashboard. Here's how it works conceptually
First you figure out your dashboard URL. It's really easy:
https://bashboard.io/project-name/funnel-name/step-name
Second you POST request data to that URL.
That's all. Now let's go through this step-by-step.
Step-by-step guide
Here are my example variables:
- username: my-startup
- funnel name: cold-emails
- step name: this will change with each datapoint
Mailgun
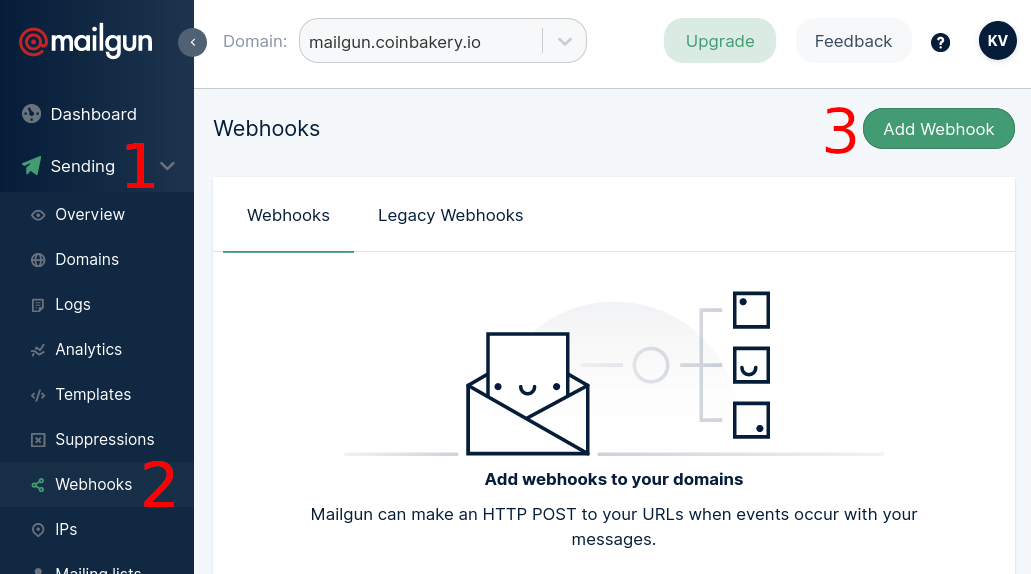
Let's connect Mailgun webhooks. In Mailgun, go to Sending -> Webhooks -> Add Webhook.

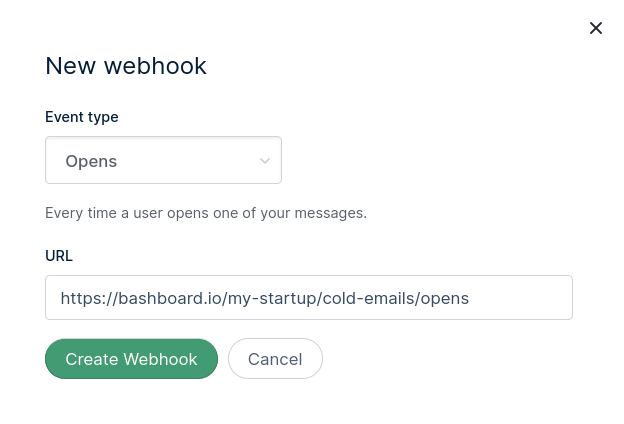
And fill in the URL. Here I've used "delivered" as a step name.

I'm also interested in how many emails were opened, so here "opens" is my step name. You can use whatever you want of course.

If you send emails now you'll already see stats at https://bashboard.io/my-startup/cold-emails, but we're not done yet.
Unbounce
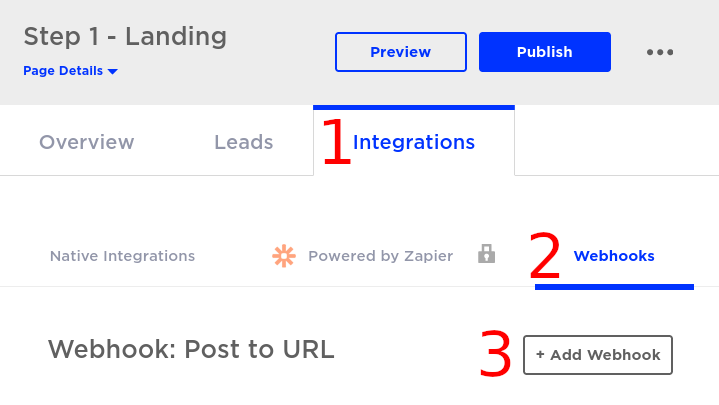
You could add webhooks to Unbounce, just like we did before

But this you already know how to do. Like other services, Unbounce didn't used to have even Webhooks, so let's figure out a way to send data to Bashboard even without this comfy tool you definitely should use otherwise.
Embedding the POST request with Javascript
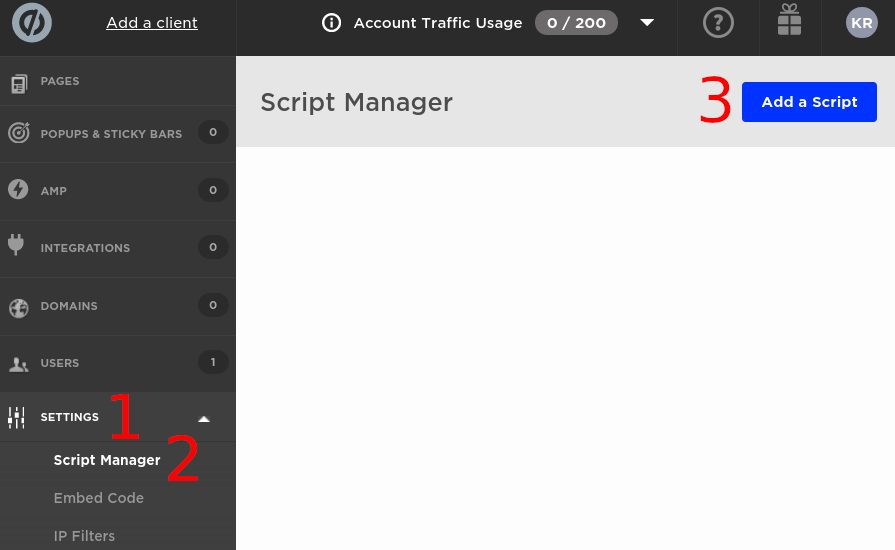
Let's embed some custom Javascript to the website (this really works for any website in existence).

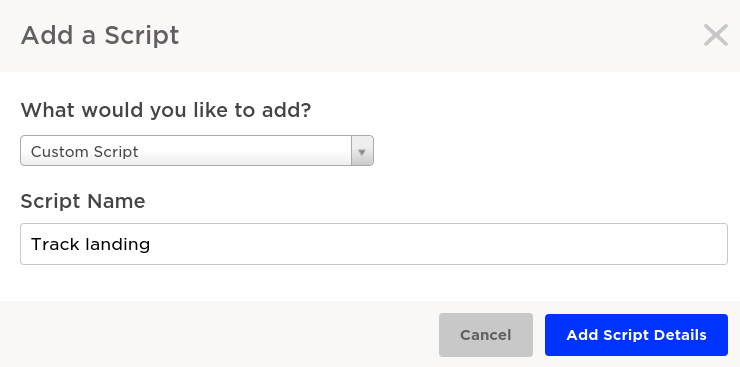
Choose "Custom Script" and give it a name

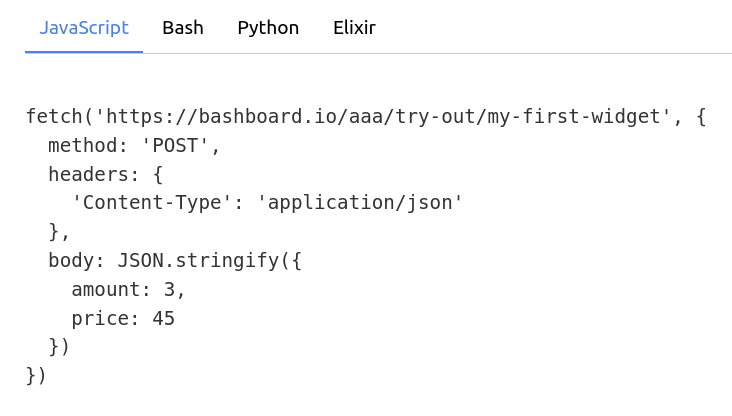
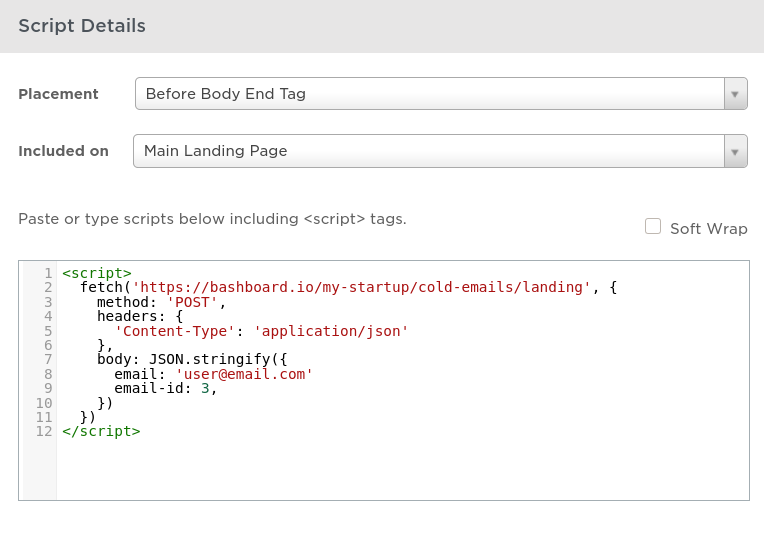
Then write a simple POST request script

Here it is in plain text for copying:
<script>
fetch('https://bashboard.io/my-startup/cold-emails/landing', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
email: 'user@email.com'
email-id: 3,
})
})
</script>Note, that user email or email-id can be parameters in the email link you send to your client. Like https://mylanding.com?emailid=3&user=user@email.com. Of course you'll need some extra JS to actually use those.
I'm sure you can handle connecting your domain and saving the script so let's continue to the next step.
Connect your own app
If it's a frontend login page you can use the previous step. If it's a backend event you need your language specific command. Since we did Javascript already, here's Python. Insert this into your router:
import requests
requests.post(
"https://bashboard.io/my-startup/cold-emails/login",
data={
'user': 'user@email.com'
}
)Of course you can do this for login, add to cart, checkout - whatever.
Results, charts, where's my funnel?
Just go to https://bashboard.io/my-startup/cold-emails/ <- this is your dashboard URL. Since Bashboard is still in beta the charts may not be ideal. Just let me know and you will get what you need.
Anything else?
What was missing from this guide? Contact me:
- Comment below
- GitLab issues (Bashboard is open source btw)
- Email me at code-mg-unb@krister.ee
Hope you find this tool useful.